07 avr 2022

Pour de nombreuses entreprises œuvrant en ligne, la préoccupation principale est d’obtenir de la visibilité, d’être trouvées et vues. Cependant, attirer des visiteurs sur son site est une chose, les engager et réussir à les convertir en sont d’autres.
Pour y parvenir, il vous faut concevoir un site agréable, efficace et surtout, qui donne envie aux internautes d’y rester et d’y revenir. Mais comment faire ? Et bien à cette fin, l’ergonomie de votre site joue un rôle prépondérant. Retrouvez dans cet article de nombreux conseils pour vous aider à l’améliorer.
Mais avant de poursuivre, qu’est-ce que l’ergonomie d’un site web ?
Pour bien comprendre, faisons un parallèle avec la vie de tous les jours. Lorsque vous entrez dans votre voiture, le siège conducteur est déjà réglé à votre hauteur, un coussin d’assise est déjà installé si vous aimez être surélevé, et l’avancement du siège est suffisant pour vous permettre d’atteindre le volant et les pédales. Et bien ceci, c'est de l’ergonomie.
L’ergonomie se définit de façon générale comme l’adaptation d’un environnement aux besoins de son utilisateur. Dans le cadre du web, l’équation se fait donc rapidement. Un site web ergonomique est donc un site qui répond aux attentes de son usager, l’internaute, afin qu'il ait une navigation confortable.
Ainsi, un site internet répond aux besoins de ses visiteurs si :
- Il lui est utile en offrant des contenus pertinents pour sa recherche ;
- Il lui facilite son utilisation avec un parcours utilisateur intuitif ;
- Il propose un design séduisant et singulier pour favoriser la mémorisation.
Par conséquent, 3 critères sont indispensables pour qu’un site web soit ergonomique : l’utilité, l’utilisabilité et le design graphique. Autrement dit, c’est la base de ce que l’on appelle l’UX (User eXperience) ou l’expérience utilisateur en français. Dès lors, si l’utilité attire l’internaute sur votre site, l’utilisabilité et le design l’encouragent à y rester ! Mieux encore, plus votre site sera ergonomique, meilleur sera votre référencement !
Quels sont les risques d’un site web peu ergonomique ?
Aujourd’hui, si les règles de base d'ergonomie ne sont pas respectées sur un site web, le risque principal est que celui-ci ne parvienne pas à retenir les utilisateurs, et ces derniers quittent le site par manque de temps ou d’agacement.
Les raisons peuvent être nombreuses :
- Le temps de chargement du site : si celui-ci est trop long, l’utilisateur sera frustré et ne manquera pas de s’en aller. En parallèle, cela a également son importance en termes de SEO, puisque la vitesse de chargement est un facteur de positionnement utilisé par l’algorithme de Google. Google sait que les consommateurs veulent un accès rapide à l’information, aux produits et aux services. Par conséquent, il récompense les sites web qui se chargent rapidement.
- Les utilisateurs ne comprennent pas directement ce que le site propose : l'utilisateur doit comprendre au premier regard et en moins de 8 secondes ce dont le site internet parle, sinon, il quittera le site.
- Les textes sont peu (voir pas) lisibles : le confort de l’internaute et donc, son envie de lire, sont également influencés par la manière dont le contenu est présenté. Par exemple, des couleurs trop proches entre le texte et le background sont inconfortables pour la lecture. De la même façon, un background noir ou foncé avec du texte blanc présente en théorie un contraste identique et peu agréable, car l’œil y est moins habitué.
- Il y a trop d’informations sur le site et les utilisateurs se perdent : dans ce cas de figure, après avoir recherché en vain les informations dont il avait besoin, l’utilisateur quittera votre site et il est fort probable qu’il ne revienne pas.
- Etc.
Malheureusement, le fait que votre site web ne retienne pas les utilisateurs n’est pas le seul risque encouru.
Effectivement, un site web peu ergonomique impactera également votre référencement SEO. Aujourd’hui, la plupart des moteurs de recherche (notamment Google) cherchent à proposer les meilleurs résultats aux internautes qui y effectuent des recherches. Dès lors, si votre site web est maniable et ergonomique, suivi d’un contenu pertinent, ce dernier sera privilégié par ces outils (attention, il ne s’agit pas du seul critère, toutefois l’ergonomie joue un rôle important).
Mais alors, comment faire pour améliorer l’ergonomie de votre site web ?

Parcourons ensemble différentes bonnes pratiques à appliquer afin d'améliorer l'expérience de navigation sur votre site.
1. Recherchez la simplicité pour une meilleure navigation
Gardez en tête que les visiteurs qui viennent sur votre site, ne recherchent pas à s’émerveiller devant votre design. Certes, c’est appréciable. Cependant, ils viennent avant tout pour accomplir une action ou rechercher une information.
Ainsi, votre objectif premier doit être de faciliter leur navigation. Un site web trop complexe risque de rendre la navigation plus difficile et nuire à l’expérience utilisateur.
Par exemple, il vaut mieux privilégier un design épuré permettant de rapidement repérer les différents onglets et éléments du site, plutôt qu’une surexploitation de l’espace disponible, qui en plus, va ralentir le chargement de vos pages.
- Notre conseil ✔︎ : Aérez vos pages afin que les internautes repèrent facilement les informations qu’ils recherchent. Utilisez des polices claires et lisibles pour faciliter la lecture. Prêtez également attention aux contrastes de couleurs. Enfin, évitez les animations et autres fantaisies plus futiles. Privilégiez par exemple les micro-intéractions sur des CTA ou sur des icônes. Elles peuvent être un bon compromis pour que votre site web “bouge”. Par exemple, au passage de la souris sur une icône, celle-ci s’anime et s’ouvre.
2. Créez des menus accessibles et intuitifs
Pour continuer d’épurer votre site web et préserver la simplicité de son design, créez un menu accessible et intuitif afin de permettre aux internautes de se repérer plus facilement entre les différentes rubriques de votre site.
En amont, pensez de réfléchir à l’arborescence de votre site et de dégager les différentes rubriques que vous souhaitez dans votre menu. Soyez cohérent, logique. Des sous-menus peuvent également être intéressants pour faciliter la navigation. Utilisez votre bas de page pour intégrer certaines pages comme « Qui sommes-nous ? », « Mentions légales », etc.
- Notre conseil ✔︎ : Dans la mesure du possible, choisissez des noms qui soient réellement significatifs de votre activité. Par exemple, si vous mettez uniquement « Services », cela ne permet pas aux internautes de savoir dès le premier coup d’œil que vous offrez des services SEO ou des formations. En procédant ainsi, vous améliorerez également votre référencement. Enfin, ne réalisez pas un menu trop dense (pas plus de 7-8 onglets !) sinon, il aura l’effet inverse et égarera les internautes.
3. Améliorez la lisibilité de la page et du texte
Pour fidéliser un plus grand nombre de visiteurs, vos contenus doivent être lisibles et aérés. Par conséquent, il vous faut construire une hiérarchie visuelle pertinente et cohérente. Cela passe par une hiérarchisation des titres, notamment pour les articles de blog, avec :
- Titre principal (ou H1)
- Titre 2 (ou H2)
- Titre 3 (ou H3)
- Titre 4 (ou H4)
- Paragraphe (ou p)
Entre ces éléments, on doit au premier regard, voir une relation de taille afin que l’internaute parvienne directement à bien comprendre la structure de la page. Pensez également à ajouter quelques éléments pour clarifier votre mise en forme, comme : des listes à puces, des listes numérotées, des éléments en gras, italique, des citations et des liens.
En parallèle, optez pour des typographies faciles à lire. Pour vos titres, vous pouvez vous accorder un peu de folie et choisir une écriture fantaisiste, tout en respectant votre charte graphique. Cela va aider à la lecture, car l'œil va reconnaître plus rapidement les titres des paragraphes. Cependant, préférez une typographie plus classique pour le corps de texte, une typographie dite “sans empattements”.
Toutefois, n’oubliez pas une chose. Chaque famille typographique exprime des sentiments différents. Ainsi, posez-vous la question suivante : que voulez-vous exprimer avec votre site web ? Voici quelques exemples afin de vous orienter :
- Police Serif : Traditionnel, Classique, sérieux.
- Police Sans Serif : Moderne, minimaliste, épuré.
- Manuscrite ou Script : Féminine, élégante et créative.
- Display ou Décorative : Amusante, Expressive.
- Notre conseil ✔︎ : N'utilisez pas plus de 2 ou 3 typographies différentes sur votre site, et surtout évitez d’utiliser des polices décoratives pour écrire tout un texte. Cela fatiguera très vite votre lecteur. Cependant, sachez qu’il existe une typographie assez controversée et aujourd’hui, peu appréciée, la : “Comic Sans”. Consultez l’article suivant à ce sujet pour en savoir plus.
4. Optimisez le temps de chargement
La vitesse de chargement d’un site web est un facteur dont l’importance est devenue impérative. Les internautes sont de moins en moins patients, et aujourd’hui lorsqu'ils arrivent sur un site, ils attendent de la rapidité. De ce fait, si le temps de chargement est trop long, soyez certains que ceux-ci ne vont pas attendre, mais plutôt aller chercher les informations ailleurs.
Et les risques sont conséquents, car votre taux de rebond augmentera, votre taux de conversion lui, diminuera, car si les internautes patientent trop, il y a de forte chance qu’ils abandonnent leur panier. Conséquence : moins de pages crawlées et référencées car vos visiteurs ne vont pas parcourir toutes vos pages avec cette contrainte.
Convaincu(s) ? Alors, améliorez le temps de chargement de vos pages ! Pour cela, vous pouvez commencer par utiliser l’outil Google Search Console afin de réaliser un audit web core vitals. Cet outil est gratuit et vous permet de connaître les performances techniques et le trafic sur votre site. Il vous permet également d’identifier les quelconques problèmes afin d’optimiser votre référencement. En parallèle, si vous souhaitez tester une URL qui présente un problème, utilisez l’outil Google PageSpeed Insight. Grâce à ce dernier, vous aurez une analyse précise de votre performance en termes de vitesse.
- Notre conseil ✔︎ : Une fois que vous avez procédé aux améliorations, pensez à l’indiquer à Google dans l’outil Search Console. Cette étape vous permettra d’accélérer le processus de vérification et d’obtenir plus rapidement de meilleurs résultats d’indexation. Toutefois, gardez en tête que Google met régulièrement à jour ses algorithmes en intégrant des critères liés à l’expérience utilisateur. Dès lors, pour connaître les solutions techniques toujours à la pointe et continuer à être bien référencé, faites appel à des experts SEO pour vous accompagner !
5. Soignez votre contenu
Au-delà des informations nécessaires à une bonne compréhension de votre activité, pensez à augmenter l'attractivité de votre site web grâce à un contenu à forte valeur ajoutée.
Ainsi, mettez en place une stratégie d’Inbound marketing, par exemple, en créant un blog dans lequel vous diffuserez des articles sur votre thématique, des études de cas, des témoignages, etc. Vous pouvez également rédiger un livre blanc et le proposer en téléchargement à l’aide d’un CTA. N’oubliez pas de faire des liens internes et externes, mais également entre votre site web et vos réseaux sociaux. Enfin, proposez à vos visiteurs de s’inscrire à votre newsletter.
L’ensemble de ces éléments vous permet de proposer un contenu varié et pertinent. Ainsi, vous rassurez vos visiteurs et vous les mettez en confiance, car n’oubliez pas une chose, un site web est qualifié d’ergonomique lorsqu’il est accessible et qu’il répond aux besoins des utilisateurs !
- Notre conseil ✔︎ : Connaître les clés du succès pour mettre en œuvre un contenu web performant n’est qu’un début. Dans la réalisation, le challenge est de taille ! L'ergonomie d'un site et son contenu doivent aussi tenir compte de la diversité des profils des visiteurs. Il s'agit principalement de leurs attentes, de leurs bonnes pratiques d'utilisation, de leur âge, de leur niveau de connaissance en informatique, etc. Pour connaître votre cible, réalisez différents personas.
6. Intégrer intelligemment vos appels à l’action
Votre site web ne doit pas simplement se résumer à une vitrine de votre activité, il doit également être pensé comme un levier d’affaire pour votre entreprise. Dès lors, pour générer de la valeur, il doit intégrer des Call-To-Action (CTA). Ces derniers peuvent prendre différentes formes : bouton, lien, texte, image, etc… Tant qu’il incite l’utilisateur à passer à l’action !
Cependant, ils doivent également mettre en évidence un mot d’action ou un verbe, qui amène les internautes à AGIR. Par exemple : cliquez, visitez, contactez-nous, etc. Cela permettra aux utilisateurs de naviguer plus facilement sur votre site et d’aller sur une page de destination souhaitée qui devra être pensée et optimisée afin qu’ils puissent bénéficier de la promesse faite par le CTA.
Enfin, il faut que votre CTA, quelle que soit sa forme, se différencie des informations présentes sur votre site. Plus il sera visible et accessible, plus il obtiendra de clics ! Intégrez-le dans un espace aéré pour que celui-ci se détache de votre contenu.
- Notre conseil ✔︎ : Lorsque vous créez les boutons, vous devez penser à la couleur, ainsi qu’à la psychologie de la couleur. Différentes couleurs véhiculeront différents messages. Pensez au message que vous voulez transmettre et choisissez les couleurs en conséquence.
7. Ajoutez un champ de recherche sur votre site
La recherche est une fonction principale pour les applications et sites e-commerce, car même si vous faites votre maximum pour rendre la navigation aussi facile que possible, vous ne pouvez pas exclure l’option d’un champ de recherche. Celui-ci est généralement placé en haut de la page et doit être clairement visible. À défaut, cela peut causer de la frustration et ralentir l’utilisateur.
Pour aller plus loin, vous pouvez ajouter un mécanisme d’auto-suggestions. Il aide les utilisateurs à trouver une requête appropriée en essayant de la prédire en fonction des caractères saisis. Ce mécanisme peut être intéressant pour tenter de guider l’utilisateur et l’aider à construire sa recherche.
- Notre conseil ✔︎ : Aujourd’hui, il y a de nombreuses icônes que vous reconnaissez à tous les coups. L’icône en forme de loupe (🔍) est l’une de ces icônes. Les utilisateurs la reconnaissent comme signifiant “rechercher” même sans étiquette textuelle et elle est régulièrement intégrée au champ de recherche.
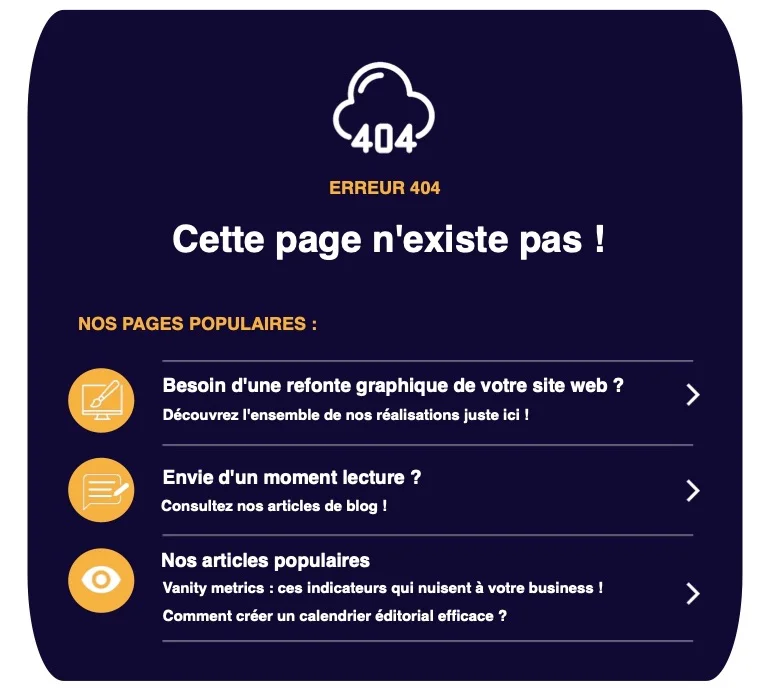
8. Personnalisez vos pages 404
Sachez premièrement qu’il faut éviter d'avoir des pages 404 sur son site internet, c'est décevant pour l'internaute de tomber sur une page qui n'existe plus. Les erreurs 404 sont équivalentes à un temps de chargement de page lent dans la liste des choses qui peuvent rendre les utilisateurs frustrés !
Cependant, si vous personnalisez votre page 404 et qu'elle est attractive ou qu'elle permet de se diriger ailleurs sur le site internet c'est une très bonne pratique. Voici un exemple à privilégier :

- Notre conseil ✔︎ : Vous le savez, Google passe beaucoup de temps à explorer régulièrement toutes les pages de votre site, il est donc le mieux placé pour vous indiquer ces erreurs 404. Utilisez l’outil Search Console et vous trouverez une liste détaillée des pages de votre site qui renvoient à une erreur.
9. Pensez au “responsive” mobile
Aujourd'hui, plus de la moitié des recherches internet se font depuis un smartphone ou une tablette. Un design responsive est alors primordial !
Lorsqu’un site web n’est pas responsive, vous le verrez immédiatement ! Il vous faudra agrandir l’écran pour pouvoir lire convenablement les textes, ou pour cliquer sur les liens des pages ou les éléments du site seront mal positionnés rendant la navigation inconfortable. De plus, toujours dans une optique d’améliorer votre référencement SEO, un site web qui n’est pas adapté à tous les supports, ne pourra jamais viser la première page des moteurs de recherche…
- Notre conseil ✔︎ : Privilégiez des photos carrées qui seront plus visibles sur smartphone. Compressez le plus possible vos images (tout en gardant une belle qualité) ! Respectez les tailles minimum pour les boutons et icônes. Généralement, la taille minimale recommandée pour un clic est d'environ 48x48 pixel. L'espacement entre chaque zone de clic doit être de 8 pixel minimum. Enfin, pour les icônes, pensez à y ajouter un fond, notamment pour optimiser la zone de clic.
10. La fameuse règle des 3 clics…?
Il faudrait, selon les idées reçues, que toute information soit disponible en 3 clics. Si cette règle a bel et bien existé, elle est aujourd’hui à nuancer. L’important est surtout la rapidité d’accès à l’information recherchée et la fluidité avec laquelle on y accède.
Si l’internaute doit cliquer de nombreuses fois, passer d’un lien à un autre pour atteindre son information, il peut effectivement être mécontent et préférer quitter le site.
Cependant, il ne faut pas réduire à tout prix le nombre de clics pour n’en avoir que 3 ! Cette règle vous aide simplement à créer des sites structurés de manière logique et intuitive, toutefois, ce n’est qu’une recommandation mais rien ne vous oblige à la suivre car, la satisfaction de l’utilisateur n’est pas liée au nombre de clics, mais plutôt à l’importance d’atteindre facilement et rapidement son objectif.
- Notre conseil ✔︎ : Ce qui compte au-delà du nombre de clics nécessaires pour accéder à l'information, c'est que l'effort de compréhension soit minimisé, les choix réduits, et les parcours web simplifiés. Utilisez des outils en ligne, comme FlowMapp pour créer l'arborescence de votre site web. Ce type d’outils vous aidera à mieux visualiser et à vous concentrer sur la construction d’un parcours clair au sein du site, plutôt que sur un nombre de clics nécessaire pour atteindre une information donnée.
Ergonomie & design : deux disciplines antagonistes ?
Beaucoup de personnes pensent encore que l’ergonomie est censée sacrifier le design ou l’inverse.
Toutefois, rappelons un point important. L’objectif premier d’un site internet est, avant tout, de capter les internautes avec un design attrayant pour, par la suite, les retenir en facilitant leur navigation grâce à une ergonomie bien pensée.
Dès lors, ces deux disciplines n’ont rien d’antagonistes puisque le design vous permet d’apporter une meilleure hiérarchie visuelle et l’ergonomie elle, vous permet d’optimiser la navigation de l’internaute, la rendre agréable et intuitive. Elles sont donc complémentaires !
Comme on dit si bien : "on peut joindre l’utile à l’agréable". Par conséquent, un site web doit réussir à mixer les deux disciplines et donc à allier pratique et esthétique.
En conclusion
Un dernier point est important à souligner. Ne prenez pas les règles d’ergonomie pour des dogmes ! Il n'y a pas de règle sans exception, et bien-sûr, tout projet web est unique. Les bonnes pratiques citées ci-dessus vont vous aider à vous poser les bonnes questions, à diriger votre attention sur des points en particulier et à optimiser l’ergonomie de votre site web.
Toutefois, cela demande également une réflexion plus générale, en fonction de vos objectifs, vos enjeux et les attentes de votre cible. Une fois cette réflexion engagée, prenez les conseils qui vous semblent les plus pertinents et les plus adaptés à votre business et appliquez-les ! Les résultats seront au rendez-vous.




![[Araoo] SITEMAP EN SEO - POURQUOI ET COMMENT CRÉER CE FICHIER ?.jpg](/media/images/Araoo_SITEMAP_EN_SEO_.2e16d0ba.fill-100x100.format-webp.webp)