06 aoû 2022
![[Araoo] concevoir-call-to-action1](/media/images/araoo-concevoir-call-to-action1_y.width-900.format-webp.webp)
Les call-to-action, aussi appelés CTA ou encore appels à l’action sont l’un des éléments incontournables dans une stratégie Inbound Marketing. Il s’agit d’un élément (bouton, lien, bouton de partage, etc.), que vous placez stratégiquement sur vos pages pour déclencher une action (inscription, partage, achat, etc.).
Découvrez dans cet article comment concevoir vos call-to-action, pour vous aider à booster vos conversions, mais aussi les erreurs que vous devez absolument éviter…
Les best practices pour concevoir vos call-to-action
Pour concevoir des call-to-action qui convertissent, il est indispensable de suivre quelques règles élémentaires.
# – Offrir une valeur ajoutée
Votre CTA n’est pas uniquement un bouton ou un lien cliquable, mais une invitation claire à accomplir une action. Vous demandez à votre visiteur de faire quelque chose de précis, de vous rendre un service (laisser son email, voir une vidéo, visiter une page, etc.).
Mais pour le convaincre, vous devez faire preuve de générosité et offrir quelque chose en retour. L’exemple classique est le partage d’un lead magnet (un livre blanc, checklist, template, etc.).
Les mots que vous utilisez dans vos appels à l’action doivent être clairs, précis et mettre en évidence ce que vous offrez comme une valeur ajoutée pour votre visiteur.
Les intentions ne suffisent pas en marketing. Pour concevoir vos call-to-action, il vous faudra privilégier des verbes d’action et aider vos visiteurs à comprendre ce qu’ils vont obtenir, les bénéfices qu’ils auront à l’issu de cette action de leur part.
Dans cet exemple, issu de notre site, nous invitons nos lecteurs à télécharger notre guide sur l’optimisation des conversions. Nous communiquons clairement sur les bénéfices de ce guide, sur sa valeur ajoutée, à savoir mieux vendre et générer plus de leads.
# – Rassurer et traiter les objections
Il est généralement dit que la conversion est une équation à deux variables, à savoir le désir et la friction.
Vous augmentez le désir de vos lecteurs à agir (et donc réaliser une conversion) en communiquant sur la valeur ajoutée qu’ils obtiennent en réalisant l’action.
Dans le même temps, il faut aussi réduire la friction, en traitant les objections qu’ils peuvent avoir, et qui pourraient les empêcher de concrétiser l’action souhaitée. Vous pouvez par exemple souligner le fait que votre contenu est gratuit ou bien utiliser des exemples de clients qui ont fait appel à vos services (testimonial, “ils nous ont fait confiance”, etc.).

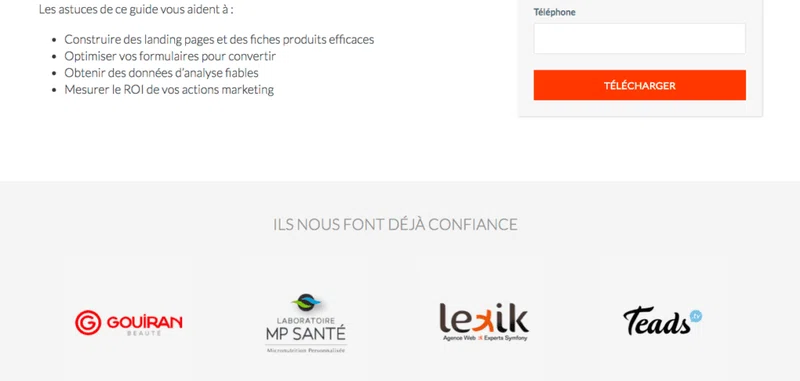
Sur le même exemple que précédemment, nous traitons les objections de leads potentiels (qui peuvent par exemple se traduire par “est-ce que je peux leur faire confiance ?” ou encore “est-ce que ce contenu est de qualité ?”) en montrant une petite liste de clients ayant déjà fait confiance à Araoo pour les aider dans la réalisation de leurs projets. Cela contribue à renforcer notre CTA, même s’il n’en fait pas partie à proprement dit.
# – Concentrez-vous sur la cohérence de vos messages
Votre CTA joue le rôle d’un pont qui facilite à vos prospects le passage à l’étape suivante dans votre funnel. Pour ce faire, le call to action peut se trouver sur divers types de pages et contenus (article, landing page, publicité, etc.).
Le message de votre CTA doit être une continuité logique du contenu qui vient avant, mais aussi être fidèle à celui qui le suit sur la page et dans tout le funnel.
Vous pouvez exploiter des formules de copywriting comme AIDA (Attention, Intérêt, Désire, Action), pour structurer vos pages et développer vos CTA comme une étape dans le processus, et non pas comme un objet isolé.
# – Distinguez vos CTA
Vous visiteurs sont pressés, et un million d’objets brillants se battent pour leur attention en ligne. Vous devez les aider à s’arrêter un moment pour faire l’action que vous souhaitez, une fois sur la bonne page.
Pour y arriver, ils doivent d’abord apercevoir votre CTA. Attirez vos visiteurs et suscitez leur intérêt avec des call to action bien faits, en jouant sur les éléments suivant :
- Design : votre CTA doit être visuellement attractif et respecter les préférences esthétiques de vos personas.
Utilisez des images qui représentent vos personas, vos produits, ou les résultats escomptés dès que possible. - Taille : il doit être suffisamment grand pour être facilement aperçu et cliqué.
- Contraste : la couleur de votre CTA doit contraster avec le fond de la page.
- Responsive : les visiteurs sur mobile doivent pouvoir facilement trouver et cliquer sur votre bouton depuis leur écran tactile.
# – Choisissez un bon emplacement
Vous n’avez pas besoin d’être très créatif sur ce point, vous devez mettre vos CTA là où vos visiteurs s’y attendent. Vous le savez, vos visiteurs ont visité des milliers d’autres sites et savent où se situe en général un CTA sur une page, comme par exemple à la fin d’un article, sur la sidebar, etc.
Prenez en considération les principes de l’UX design comme le Z ou F pattern lors du choix de l’emplacement de vos CTA.
Sur vos pages les plus importantes, privilégiez la partie supérieure de votre page pour mettre vos CTA. L’idée est que votre visiteur puisse le voir avant de “scroller”.
Si la page est trop longue (page de produit par exemple), mettez plusieurs instances du même CTA à différents endroits de la page. Comme ça vous boostez vos chances de convertir vos visiteurs lorsqu’ils sont prêts à franchir le cap.
# – Priorisez vos CTA
Une landing page bien optimisée doit idéalement contenir un seul CTA et aucun lien sortant, afin d’éviter de perdre des conversions potentielles. Mais il se peut que l’on soit obligé de mettre plus d’un lien ou bouton sur une page.
Quand c’est le cas, pondérez les points des CTA pour privilégier celui qui est le plus important. Utilisez pour cela une couleur plus intense et faites-le un peu plus grand que les autres.

À la fin de chacun de nos articles de blog, nous mettons un CTA très visible pour inviter le lecteur à s’abonner. Et nous plaçons également un autre CTA, ayant le même objectif, mais avec un visuel plus discret, dans notre sidebar.

Les erreurs à éviter pour concevoir vos call-to-action
Si le fait de concevoir vos call-to-action est déjà un bon début, il y a des erreurs assez répandues qui peuvent affaiblir vos CTA et nuire à vos conversions. Voici une liste des choses à éviter.
# – Des appels à l’action trop génériques
Vous avez sûrement déjà vu des boutons et liens contenant des phrases comme “cliquez ici”, “suivre le lien”, “télécharger”, etc.
Ces expressions génériques, même si elles contiennent des verbes d’action, n’apportent aucune valeur si elles ne sont pas contextualisées, dans le sens où aucun élément ne permet de savoir à quoi va correspondre l’action, ce qu’elle va apporter comme bénéfices à votre visiteur.
Cela représente un travail supplémentaire pour lui, puisqu’il va devoir aller chercher l’information qui se cache derrière et savoir ce à quoi il aura le droit en échange de son action. Vous prenez donc le risque de perdre une potentielle conversion.
# – Des CTA invisibles
Beaucoup de business essayent d’améliorer le design de leurs sites web et pensent à la simplicité et l’homogénéité des couleurs comme une façon d’y parvenir. Cela est vrai, sauf pour vos CTA !
Vous devez éviter des couleurs trop proches de celles de votre background (fond de votre page), des boutons trop petits ou avec trop de texte autour d’eux. Ne camouflez pas vos CTA, ils doivent se voir.
# – CTA mal placés
Beaucoup de business mettent leurs appels à l’action dans des endroits où personne ne peut les voir comme tout en bas d’une page, dans le footer, etc. dans l’espoir que leurs visiteurs iront les chercher.
Mais la vérité c’est que ces visiteurs ne feront pas nécessairement cet effort et qu’ils auront plus de chance de quitter le site sur lequel il se trouve pour aller chercher ce dont ils ont besoin sur celui d’un concurrent. Ne faites pas la même erreur.
# – Trop de CTA sur la même page
N’oubliez pas qu’à chaque fois vos visiteurs/prospects accomplissent une action que vous leur demandez, ils vous rendent un service.
Mettre trop de CTA incohérents, les uns à la suite des autres, risque de gêner ou de fatiguer vos visiteurs, et de les pousser à quitter votre site.
Quelques call-to-action pour vous inspirer
# – Wordstream
Nous commençons nos exemples avec Wordstream, qui utilise une proposition de valeur claire comme titre de leur CTA. Ils enchainent avec un bouton assez imposant avec une couleur orange qui contraste avec le bleu qui domine la page. Et surtout, ce bouton décrit exactement ce que le lecteur va obtenir en le cliquant dessus.
# – Spotify
Spotify utilise un CTA assez simple et précis. Un titre, sous-titre et un bouton. Rien de révolutionnaire. Ce que nous aimons c’est l’utilisation du sous-titre pour traiter une objection commune des utilisateurs. Ils savent que beaucoup de plateformes qui adoptent un business model freemium requièrent l’insertion d’une carte de crédit, même pour la version gratuite. Spotify rassure ses visiteurs en mettant en évidence qu’aucune carte n’est requise avant l’utilisation du produit.
# – Araoo
Nous terminons nos exemples avec ceux issus du site et blog d’Araoo.

Ici, il s’agit d’un appel à l’action pour inciter notre audience à s’inscrire dans notre formation SEO. Après un titre qui décrit exactement l’objet de la formation, nous pouvons lire un petit paragraphe qui explique la valeur ajoutée, ce que le visiteur va obtenir comme bénéfices en s’inscrivant, et on termine avec un bouton assez grand dont la couleur orange contraste parfaitement avec le fond blanc.
Nous concluons avec un exemple de CTA issu de notre blog et plus précisément de la sidebar. Outre le design attractif et le contenu qui transmet une valeur ajoutée claire et précise, vous remarquez qu’il est placé le plus haut possible et à droite sur la page, afin d’augmenter ses chances d’être vu par nos lecteurs. Un emplacement loin d’être arbitraire.
Voilà, vous savez à présent tout ce qu’il faut pour concevoir vos call-to-action et les erreurs à éviter (et pourtant commises par la majorité des sites web non optimisés…) pour vous permettre de booster vos conversions et d’améliorer vos résultats en ligne.



![[Araoo] Coût d'acquisition client (CAC) - calcul et optimisation.jpg](/media/images/Araoo_Cout_dacquisiti.2e16d0ba.fill-100x100.format-webp.webp)