12 avr 2022
![[Araoo] Core Web Vitals](/media/images/araoo-core-web-vitals_WnU83nu.width-900.format-webp.webp)
Google utilise plus de 200 facteurs différents pour évaluer et classer les pages dans son index. L’objectif du moteur de recherche est d’offrir le meilleur contenu à chaque requête qu’il reçoit, et dans l’effort de toujours améliorer la qualité des résultats. Google introduit au quotidien des modifications et des mises à jour à ces algorithmes.
La majorité sont mineures et passent inaperçues, alors que d’autres engendrent un véritable chamboulement dans les résultats de recherche et arrivent à faire parler d’eux parfois avant même leur implémentation effective.
C’est le cas des indicateurs Web Core Vitals, qui concernent l’expérience utilisateur des pages.
Vous allez trouver dans la suite de cet article tout ce dont vous avez besoin pour comprendre ces fameux Core Web Vitals.
Mais d’abord, parlons un peu de Google et l’UX.

Quelle importance de l’UX pour Google?
Google s’est donné comme mission de répondre au mieux à l’intention de recherche des internautes qui utilisent le moteur de recherche au quotidien, ce qui a fait sa force et l’a distingué des autres produits du même type sur le marché.
Mais répondre à une intention de recherche n’est pas seulement l’histoire de trouver les meilleures réponses aux questions des utilisateurs, mais aussi, et surtout de le faire en garantissant une expérience utilisateur optimale.
C’est pour cette raison que Google s’est mis à intégrer petit à petit des facteurs liés à l’UX et à la performance dans ses algorithmes de ranking. Et c’est dans le même objectif qui ne cesse d’inciter les webmasters, développeurs et autres responsables de sites web de se concentrer d’abord et surtout sur l’utilisateur dans leurs efforts d’optimisation.
Pour évaluer et départager les pages sur la base de la qualité de leur expérience utilisateur, Google utilise un ensemble de signaux et indicateurs.
Parmi ceux qui sont familiers aux experts SEO et aux créateurs de contenu il y a la vitesse de chargement, le responsive design et l’utilisation de certificat SSL.
Mais parce que le web et les attentes des utilisateurs sont en perpétuel changement, Google ne cesse de rechercher, tester et d’introduire d’autres indicateurs, standards et consignes pour améliorer l’expérience utilisateur.
C’est le cas pour les 3 nouvelles métriques annoncées en mai 2020, qui sont regroupés dans ce qu’on appelle Core Web Vitals.
Quels sont les Core Web Vitals?
À partir de 2021, Core Web Vitals sera pris en compte par Google pour définir l’expérience utilisateur sur les sites, et sera utilisé comme un facteur de classement des pages sur les SERPs.
Si vous avez un peu d’expérience avec les mises à jour et les changements introduits régulièrement par Google, vous allez remarquer que contrairement à l’habitude, l’annonce laisse suffisamment de temps aux webmasters pour apporter les ajustements nécessaires avant l’implémentation du changement.
Le choix du timing est dû, selon Google, à l’impact actuel du Covid-19, qui occupe et préoccupe déjà beaucoup les propriétaires et responsables des sites.
L’objectif de Core Web Vitals est d’évaluer l’expérience utilisateur comme elle est perçue par les internautes. Les signaux concernent la vitesse de chargement, l’interactivité et la stabilité visuelle de la page.
Ces 3 dimensions sont traduites à travers 3 métriques quantifiables à savoir:
Largest Contentful Paint (LCP)
Le LCP évalue la performance de chargement en se concentrant sur les éléments de contenu les plus grands sur l’écran en chargement. Il est mesuré à l’aide des benchmarks d’expérience utilisateur suivants :

Source : Web.dev
# Bien : Pour les pages web qui se chargent en moins de 2,5 secondes
# Besoin d’amélioration : Pour les pages web qui se chargeant entre 2,5 et 4 secondes
# Pauvre : Pour les pages web prenant plus de 4 secondes à charger.
Google a utilisé beaucoup d’autres indicateurs dans le passé pour évaluer la vitesse de chargement. Cependant, toutes ces mesures avaient certaines limites.
LCP est considéré comme la métrique la plus fiable. Elle n’est peut-être pas parfaite. Cependant, Google estime que c’est la meilleure mesure pour déterminer à quelle vitesse une page web se charge du point de vue de l’utilisateur.
Google se base pour calculer le LCP sur le plus grand élément de contenu (vidéo / image / texte) présent sur l’écran. Ce dernier prend un certain temps à s’afficher pour l’utilisateur.
Google multiplie alors la durée du rendu afin de calculer le LCP. Il passera ensuite à l’élément le plus grand suivant lorsque les éléments d’un écran changent lors du chargement.
Google continue ce processus jusqu’à ce que la page web soit entièrement chargée ou jusqu’à ce que l’utilisateur interagisse avec elle.
Pour améliorer le LCP, votre site web doit répondre aux exigences suivantes :
- Temps de réponse rapides du serveur
- Chargement rapide des ressources
- Moins de CSS / JavaScript bloquant le rendu
First Input Delay (FID)
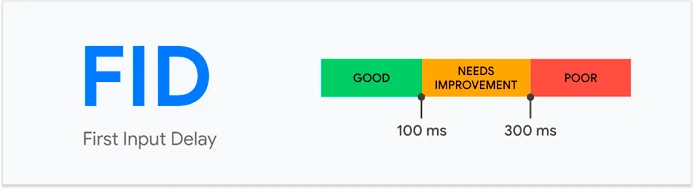
Il va évaluer la réactivité d’une page web par rapport aux actions des utilisateurs et utilisera les benchmarks UX suivants :

Source : Web.dev
# Bon : Moins de 100 ms
# Besoin d’amélioration : Entre 100 et 300 ms
# Mauvais : Plus de 300 ms
Il faut un certain temps pour qu’une page web réagisse à la première action d’un utilisateur (clic, défilement, etc.). Cette durée est connue sous le nom de “First Input Delay”. Plus cette durée est courte, plus le site est réactif. Le FID est censé remplacer un autre indicateur similaire qui est le temps de blocage total (TBT).
TBT est la période entre la première apparition de tout contenu et le moment où une page Web devient réactive.
Pour optimiser le FID, l’accent est mis sur un chargement plus rapide des pages web en utilisant moins de JavaScript ou en optimisant le code.
# – Cumulative Layout Shift (CLS)
Il évalue la stabilité visuelle d’une page Web et utilise les benchmarks suivants pour déterminer l’expérience utilisateur:

Source : web.dev
# Bon : Moins de 0,1
# Besoin d’amélioration : Entre 0,1 et 0,25
# Mauvais : Plus de 0,25
Quand le contenu de la page (images, boutons, paragraphes, etc.) change de position de façon inattendue ou se déplace même lorsque la page web est complètement chargée, il s’agit alors de Cumulative Layout Shift ou décalage de mise en page cumulatif en français.
Cette métrique mesure l’instabilité visuelle du contenu et de la présentation de la page ce qui peut gêner l’utilisateur ou même lui causer de cliquer le mauvais bouton ou d’accomplir une action involontaire sur le site.
Lors du calcul du score CLS, la part de l’écran qui s’est déplacée de manière inattendue lors du chargement d’une page Web est multipliée par la distance parcourue.
Pour l’optimisation CLS, assurez-vous d’inclure des attributs de taille pour les images/vidéos, de ne pas insérer de nouveau contenu au-dessus du contenu déjà existant, d’aérer le contenu et de respecter les marges des différentes sections.
Quels outils pour mesurer les Core Web Vitals ?
Pour permettre aux webmasters de suivre la performance de leurs sites et d’apporter les ajustements requis pour optimiser les indicateurs Core Web Vitals, Google a rendu disponible un ensemble d’outils permettant de tester son site :
Page Speed Insights
Page Speed Insights mesure les performances d’une page Web sur deux interfaces différentes : les ordinateurs de bureau et les appareils mobiles. Après l’analyse, il suggère des actions concrètes pour améliorer les performances d’une page web particulière.
Extension Web Vitals
C’est une extension Google Chrome dont l’objectif est de fournir une évaluation instantanée des 3 indicateurs Core Web Vitals des pages web sur la version desktop de Google Chrome.
Lighthouse
Lighthouse est un outil automatisé et open source. Il peut être utilisé pour améliorer la qualité de n’importe quelle page Web.
Il est possible d’exécuter cet outil sur n’importe quelle page Web, qu’elle soit publique ou nécessite une authentification. Il peut auditer un site web pour vérifier ses performances, son accessibilité, son référencement naturel et diverses autres fonctionnalités, dont bien sûr les indicateurs Core Web Vitals.

Rapport Chrome UX (CrUX)
Le rapport Chrome UX mesure des données collectées auprès d’utilisateurs réels ayant accepté de partager leurs données de navigation avec Google (données terrain) au lieu de mesurer les données collectées dans un environnement contrôlé (donnés laboratoire).
Chrome UX Report est une base de données publique qui vient aussi avec une API, qui vous permet de mesurer la performance de votre site ou même celui de votre concurrent quant aux indicateurs Core Web Vitals. Le seul problème est le fait que vous avez besoin de compétences en code pour pouvoir exploiter l’API.
Chrome DevTools
Un autre produit très populaire intégré à Chrome et qui est utilisé par les développeurs et marketeurs depuis des années pour analyser et optimiser leurs pages.
L’outil a été mis à jour pour intégrer maintenant les indicateurs Core Web Vitals. Vous pouvez y accéder dans l’onglet performance une fois sur Chrome DevTools.
Search Console
Google Search Console est un outil indispensable pour tout webmaster, responsable ou propriétaire de site web. Il est très utile pour surveiller et gérer des sites web via un dashboard complet et intuitif.
L’outil dispose d’une interface qui regorge d’indicateurs utiles permettant de suivre l’état de santé d’un site, et sa performance technique, UX et SEO.
Google l’a enrichi récemment avec un nouveau rapport spécifiquement dédié aux indicateurs Core Web Vitals, c’est une des meilleures façons de les suivre.
Tous ces outils sont gratuits et sont pour la plupart très faciles d’utilisation.
Si vous avez accès à la Google Search Console son rapport vous fournira toutes les données dont vous avez besoin, sinon vous pouvez utiliser l’un des autres outils que nous vous avons partagés et suivre les consignes qui vous sont données pour améliorer les indicateurs.
Avec ces nouvelles métriques Core Web Vitals, Google confirme l’importance d’une bonne expérience utilisateur pour le SEO et la performance globale de votre site. Mais n’oubliez pas que les facteurs UX, quoique indispensables, ne vont jamais compenser un contenu non qualitatif ou à faible valeur ajoutée.
Pour avoir un site qui performe sur les moteurs de recherche, vous avez effectivement besoin d’avoir une stratégie SEO complète et solide qui couvre tous les facteurs (au moins ceux qui nous sont connus). Et cela commence toujours par un audit SEO approfondi et professionnel.



![[Araoo] SITEMAP EN SEO - POURQUOI ET COMMENT CRÉER CE FICHIER ?.jpg](/media/images/Araoo_SITEMAP_EN_SEO_.2e16d0ba.fill-100x100.format-webp.webp)