15 aoû 2022

35% du web utilise WordPress. Cela en dit beaucoup sur la popularité et la puissance du CMS.
Ce qu’on ne vous dit pas c’est qu’une grande partie de ces sites WordPress sont mal configurés et présentent de sérieuses opportunités d’amélioration.
Nous allons dans cet article vous montrer ce qu’il faut faire pour optimiser WordPress et obtenir un site plus performant que 90% de la concurrence.
Pourquoi optimiser son site WordPress ?
Optimiser son site WordPress est incontournable si vous voulez que votre site vous aide à générer du trafic, des leads, des ventes et produire du ROI.

Un site WordPress bien optimisé est indispensable pour deux raisons majeures à savoir :
L’expérience utilisateur
Les internautes sont de plus en plus exigeants quant à la qualité de vos contenus mais aussi de l’expérience utilisateur que vous leur offrez sur le site. Ils veulent obtenir une réponse précise à leur besoin et rapidement.
Partez du postulat que vos visiteurs ne sont pas patients. En cas de lenteurs, ils ne vont pas attendre que votre site se charge, ils vont simplement quitter le site et aller vers un concurrent. Cela va faire exploser votre taux de rebond et nuire à vos conversions.
Amazon a fait une étude il y a quelques années et a démontré que pour chaque 100 milliseconde de retard supplémentaire en temps de chargement, l’entreprise perdait 1% des conversions sur ses ventes e-commerce.
C’est encore plus vrai maintenant que la navigation mobile est devenue la source de trafic par défaut dans la majorité des industries.
Le référencement naturel
Google a confirmé l’utilisation de la vitesse de chargement des sites web comme un facteur de classement sur les pages de recherche.
Le moteur de recherche a également introduit de nouveaux éléments pour mesurer la performance et la qualité des sites web avec ce qu’on appelle les Core Web Vitals.
Google utilise ces metrics ainsi que d’autres comme le taux de rebond et le temps passé sur la page pour départager les sites web et pénaliser ceux dont la performance est trop faible.
Ce que cela signifie concrètement pour vous que plus votre site est lent moins bien il va performer en termes de référencement naturel.
Comment tester la performance de son site WordPress ?
En plus de tester manuellement votre site en essayant de charger des pages sur desktop et mobile, vous devez utiliser des outils spécifiques pour vous aider à mesurer exactement la performance de votre site WordPress.
Le premier qui nous vient à l’esprit est Google PageSpeed Insights. Cet outil de Google ne vous donne pas exactement la vitesse de chargement de votre site mais vous aide à auditer sa performance avec un score sur 100 en se basant sur les best practices d’optimisation de la performance.

C’est aussi un outil incontournable pour évaluer votre performance sur la base des Core Web Vitals.
A l’issue de l’analyse, l’outil vous donne un ensemble de conseils et de recommandations pour optimiser le code de la page testée.
Outre PageSpeed Insights, il existe des outils qui calculent plus précisément la vitesse de chargement de vos pages comme Pingdom, GTmetrix ou encore WebPageTest.
Comment optimiser son site WordPress ?
Choisir un hébergeur web fiable
Le choix d’un bon hébergeur web est la première grande décision que vous devez prendre, non seulement pour la performance de votre site WordPress mais pour votre business en général.

Un hébergeur web est une entreprise qui vous fournit l’infrastructure technique nécessaire pour stocker tous les fichiers de votre site web et servir les requêtes de vos visiteurs avec les bonnes pages et ressources.
Il y a plusieurs considérations techniques à prendre en compte pour choisir un bon fournisseur d’hébergement web. Mais pour faire simple nous allons utiliser la méthode des 3S (Speed, Support, Security) ou Vitesse, Support et Sécurité.
Vous pouvez choisir entre plusieurs types d’hébergement selon vos besoins spécifiques.
Si vous envisagez la création d’un petit blog ou d’un site vitrine WordPress avec quelques centaines ou milliers de visiteurs par mois, un bon hébergement mutualisé sera suffisant.
Pour des besoins plus importants, il vous faudra investir dans un hébergement plus haut de gamme comme les serveurs dédiés virtuels ou l’hébergement infogéré.
Utiliser la bonne version de PHP
PHP est un langage de programmation côté serveur très populaire. La majorité du code WordPress ainsi que ses plugins et thèmes sont écrits en PHP.
Ce code est ensuite interprété par le serveur PHP pour accomplir des tâches spécifiques comme envoyer un fichier à un utilisateur ou ajouter des éléments dans la base de données.

Il existe plusieurs versions de PHP et la version 8, officiellement sortie en Novembre 2020, représente la dernière grande mise à jour du langage.
Les versions les plus récentes n’offrent pas seulement beaucoup plus de fonctionnalités, mais elles sont sensiblement plus rapides et sécurisées.
Malheureusement un grand nombre de propriétaires de site web continuent à utiliser des versions très obsolètes comme 5.6 ou antérieures ce qui influence négativement leur performance.
La version 7 est en effet 2 fois plus rapide que la version 5. Ce qui veut dire que le même code va prendre 2 fois plus de temps pour s’exécuter sur la version 5 que sur la version 7.
Pour vérifier et mettre à jour votre version de PHP, vous avez besoin d’avoir accès à votre serveur. Si vous ne savez pas comment le faire demandez au support technique de votre hébergeur de vous aider ou demandez conseil auprès d’un professionnel.
Utiliser un thème léger
L’une des fonctionnalités les plus séduisantes de WordPress est le fait que vous pouvez complètement contrôler et modifier l’apparence de votre site avec un simple changement de thèmes.

Il existe en effet des millions de thèmes gratuits ou payants avec des designs modernes et élégants et des fonctionnalités toujours plus riches : sliders, popups, effets CSS, etc.
Mais attention, chaque nouvelle fonctionnalité proposée par votre thème nécessite plus de code à charger. Et qui dit plus de code dit un site plus lourd.
C’est pour cela que nous conseillons l’utilisation de thèmes WordPress responsives et sobres, qui ne contient que les options dont vous avez vraiment besoin.
Gérer les plugins et les scripts
Comme pour les thèmes, WordPress vous offre un large écosystème de plugins et de scripts spécifiques qui étendent les fonctionnalités de base de votre site.
Ces plugins chargent aussi du code pour fonctionner et chaque nouveau plugin que vous ajoutez à votre site web peut impacter négativement sa performance.
Faites donc attention aux plugins et scripts que vous installez et encore une fois, n’utilisez que ceux dont vous avez besoin.
Assurez-vous aussi de toujours les mettre à jour. Les versions obsolètes ne sont pas seulement susceptibles de ralentir votre site, mais elles peuvent présenter des risques de sécurité majeurs.
Optimiser les images
Les images sont incontournables pour une bonne expérience utilisateur. Elles permettent d’illustrer vos idées, de marquer des pauses entres de grands blocs de textes et présentent même des opportunités SEO en les optimisant autour des mots clés de la page.
Mais elles sont aussi l’une des principales raisons de la lenteur des pages web.
Pour optimiser les images sur votre site WordPress concentrez-vous sur les 3 éléments suivant :
#1 La taille du fichier
Plus vos images sont lourdes, plus leur chargement sera lent. C’est pourquoi il est nécessaire de réduire au maximum la taille de vos images.
Pour cela, vous pouvez utiliser des services de compression d’images comme TinyPNG ou encore des plugins WordPress comme ShortPixel.
#2 Le format du fichier
Certains formats de fichiers sont par défaut plus lourds que d’autres. C’est le cas des fichiers PNG par exemple. Nous vous conseillons d’utiliser le format JPG, car il est plus léger et préserve la qualité de l’image.
Un autre format de fichier devient de plus en plus populaire sur le web, il s’agit du format WebP qui est développé principalement pour des raisons de performance.
Le problème avec ce format est qu’il peut présenter des problèmes de compatibilités avec certains navigateurs plus anciens.
Mais il y a des méthodes pour utiliser les images WebP avec leur version en JPG en fallback. Des plugins comme Shortpixel vous donnent la possibilité de mettre cela en place sur votre site WordPress.
#3 Les dimensions de l’image
Les dimensions des images sont un autre point qu’il faut absolument optimiser. Elle représente la hauteur et la largeur des images en pixels. Plus les dimensions de l’image sont importantes, plus l’image est nette.
Mais à moins d’être un photographe professionnel, les images que vous chargez sur votre site n’ont pas besoins de faire 5000px*3000px.
Utilisez donc la dimension la plus petite qui vous permet de garder le niveau de qualité nécessaire. La dimension 800px*400px par exemple, est largement suffisantes pour illustrer vos articles de blog.
Activer la minification des codes CSS et JS
La minification du code CSS et JavaScript consiste à réduire la taille des fichiers du code que le navigateur doit charger à chaque fois qu’une page est visitée.

Cela est réalisable avec quelques optimisations comme la suppression des espaces entre les lignes du code et les commentaires, ou encore via l’utilisation de noms plus courts pour les variables et objets, etc.
Le code minifié devient presque impossible à lire, c’est pour cela que vous devez créer une version optimisée du code que vous déployez sur le site tout en gardant la version originale.
Il existe plusieurs outils et plugins qui vous aident à minifier le code WordPress comme JavaScript Minifier ou encore des plugins de cache.
Exploiter le cache du navigateur
A chaque fois qu’un utilisateur visite votre site, plusieurs fichiers sont téléchargés par son navigateur pour permettre d’afficher la page. L’utilisation du cache du navigateur vous permet d’optimiser ce processus.

Après sa première visite, une version de votre page est enregistrée dans le cache navigateur de votre utilisateur.
Si le même visiteur décide de visiter une seconde fois la même page, il n’a pas à attendre que votre serveur lui envoie tous les fichiers dont il a besoin pour les afficher, car son navigateur a déjà toutes ou la majorité des informations dont il a besoin pour ce faire.
Pour utiliser cette fonctionnalité vous pouvez installer des plugins comme W3 Total Cache ou WP Rocket.
Investir dans un CDN
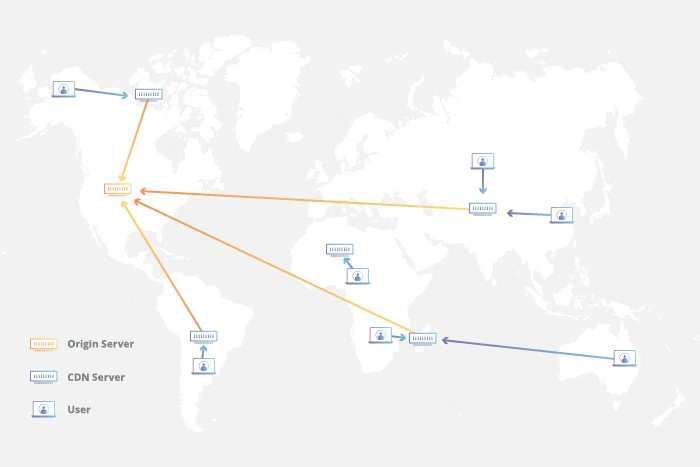
Plus vos visiteurs se trouvent loin du serveur sur lequel sont stockés les fichiers de votre site web WordPress, plus l’affichage sur le site sera lent.
Si par exemple votre serveur se trouve en France, le temps de chargement de votre site sera plus important pour un visiteur vivant au Canada qu’un autre venant de Suisse.

Source : Cloudflare.com
Et c’est là qu’interviennent les CDN ou Content Distribution Networks.
Ce sont des services qui vous permettent de distribuer des copies de votre site sur plusieurs serveurs dans le monde. Ainsi, pour un utilisateur donné, la requête est envoyé au serveur qui se situe le proche de lui. Cela améliore drastiquement la vitesse de chargement de votre site et réduit la pression sur votre serveur d’origine.
Il existe plusieurs fournisseurs de services CDN. Nous vous recommandons Cloudflare. Le service est très fiable, il propose un plugin WordPress pour simplifier l’intégration avec votre site et offre une version gratuite très complète.
Utiliser le Lazy Loading des ressources
Le Lazy Loading est une technique qui permet de charger les pages de votre site de façon graduelle au fur et à mesure que l’utilisateur lis votre contenu.
Ainsi lors du premier chargement seuls les éléments au dessus de la ligne de flottaison sont chargés.
Les images, vidéos et autres éléments lourds se trouvant en dessous de la ligne, ne sont chargés que lorsque l’utilisateur défile vers le bas pour les voir. Cela réduit considérablement les temps de chargement.
Vous pouvez activer cette fonctionnalité avec plusieurs plugins WordPress comme WP Rocket.
Quand envisager une alternative à WordPress ?
WordPress est un très bon outil que nous utilisons pour développer certains sites clients. Mais il n’est malheureusement pas une solution idéale pour répondre à tous les types de projets.
WordPress est parfait pour des besoins standards comme des blogs, des sites vitrines et même des boutiques e-commerce aux fonctionnalités basiques.
Mais pour des besoins plus spécifiques, vous aurez besoin d’utiliser un grand nombre de plugins et de scripts ou même de développer les vôtre. Chose qui peut sérieusement dégrader la performance de votre site sous WordPress.
Il existe aussi un problème du contrôle. Les thèmes et les plugins que vous utilisez sont créés par des parties tierces dont vous ne savez souvent rien.
Alors si vous avez besoin de fonctionnalités très avancées ou que le contrôle et la performance sont des priorités majeures, il serait peut-être plus judicieux d’opter pour le développement d’une solution sur mesure plutôt qu’un site WordPress.