15 aoû 2022
![[Araoo] cahier des charges site internet](/media/images/araoo-cahier-des-charges-site-int.width-900.format-webp.webp)
Le cahier des charges d’un site internet est un de ces documents dont on parle beaucoup quand on s’apprête à lancer un projet de création ou refonte du site web. Mais il est paradoxalement souvent mal compris, et par conséquent évité ou mal fait. Alors qu’est-ce qu’un cahier des charges et comment en créer un pour votre site internet ? On vous explique tout dans cet article.
Qu’est-ce que c’est qu’un cahier des charges pour site internet ?
Définition
Bien qu’il existe des outils puissants qui permettent de créer un site web sans connaissances techniques, ce qui distingue un site développé de manière professionnelle d’un autre mal fait est le processus suivi pour mettre en place le projet
Le cahier des charges (CDC) d’un site internet est un document essentiel pour la réussite de votre projet digital. Il s’agit d’une description complète de ce que vous souhaitez réaliser avec votre site, détaillant à la fois le cadre du projet, les parties prenantes, les différentes contraintes et bien d’autres détails encore…
Outre son caractère descriptif, le cahier de charge est un outil incontournable pour choisir et engager ses partenaires. Il a en effet un caractère contractuel qui engage le client (vous) et le prestataire (agence digitale par exemple) à respecter le cadre et les contraintes définis dans le cahier des charges.
Il n’existe pas de modèle fixe pour votre cahier de charge. C’est en effet un document personnalisé dont la structure, le contenu et le degré de détails vont dépendre en grande partie de la nature du projet.
Pourquoi rédiger un cahier des charges pour un site internet ?
Si il peut exister autant de modèles cahiers de charges qu’il existe de sites internet, une chose reste inchangée, c’est le caractère essentiel du document.
Malheureusement, nombreuses sont les personnes et entreprises qui ne comprennent pas les vrais rôles du cahier des charges, et ont par conséquent, tendance à sauter cette étape cruciale.
Une erreur fatale, qui au lieu de vous faire gagner du temps, peut retarder la réalisation de votre projet, vous coûter plus cher, en termes de budget du projet, et même augmenter les risques de son échec.
Développer votre cahier des charges c’est :
- Définir clairement les objectifs, le scope et les limites du projet.
- S’assurer que toutes les parties prenantes ont la bonne information et comprennent leurs rôles.
- Protéger le client et les prestataires, en indiquant les obligations, droits et engagements de chacun.
- Avoir une idée claire sur les livrables finaux.
- Suivre le progrès du projet selon un planning préétabli.
- Etc.
Cette liste est loin d’être exhaustive, mais vous présente quelques-uns des rôles essentiels d’un cahier des charges pour site internet.
2 types de cahiers des charges : fonctionnel et technique

Il existe 2 types de cahiers des charges. Chacun d’entre eux concerne une partie particulière du projet et requiert donc une attention particulière.
#1 - Le cahier des charges fonctionnel
Il s’agit d’étudier, comprendre et définir les besoins fonctionnels auxquels le projet devra répondre. Il tente notamment de répondre à des questions telles que :
- Quelle organisation pour les pages et les contenus ?
- Quelles fonctionnalités offrir aux visiteurs ?
- Quelles ressources à chaque type de cibles ?
- Quel niveau d’accessibilité ?
- Etc.
#2 - Le cahier des charges technique
Il concerne les contraintes et considérations techniques du projet. Il spécifie entre autres :
- Les langages de programmation, frameworks et plateformes à utiliser.
- Les contraintes de sécurité qu’il faut prendre en compte.
- Les besoins de compatibilité avec l’infrastructure technique existante.
- Etc.
9 étapes pour rédiger un cahier des charges pour site internet
1- Présenter l’entreprise et le contexte
Présentez votre entreprise, son activité son marché, ses produits et services et toutes autres informations qui puissent être utiles au prestataire pour mieux comprendre ce que vous faites et ce qui est important pour vous.
Soyez concis, en ne présentant que l’information pertinente, mais détaillez en même temps, dans la limite du nécessaire, pour éviter toute confusion.
L’objectif de cette étape est de permettre à votre prestataire et aux autres parties prenantes de connaître votre entreprise, appréhender votre marché et être capables de se poser les bonnes questions, en vue de trouver des réponses.
2 – Définir le scope du projet
Le scope de votre cahier des charges concerne aussi bien la nature que l’étendue de l’action que vous souhaitez exécuter.

Source : Brome Conseil
Quel est le type de site web que vous souhaitez créer (un simple site vitrine, un blog, une plateforme e-commerce, etc.) ? Est-ce que vous allez simplement faire la refonte d’un site web actuel ou créer un nouveau site web ? Est-ce que le projet est simplement le développement du site, ou aussi la création du contenu texte, visuel, etc.?
Définissez si oui ou non l’intégration d’outils analytiques, webmarketing, etc. est prévue dans le périmètre du projet
# – Définissez les objectifs de votre projet
- Augmenter la notoriété de votre business.
- Générer des leads.
- Réalisez des ventes en ligne.
- Accompagner le lancement d’un nouveau projet.
- Assurer le service et relations clients en ligne.
- Etc.
De ces objectifs va dépendre la configuration fonctionnelle et technique de votre site, donc soyez le plus précis possible.
# – Déterminer les cibles du projet
Votre projet aura surement plusieurs cibles. Vos clients actuels et potentiels bien sûr, que vous pouvez d’ailleurs représenter en créant des buyer personas.
Mais n’oubliez pas vos fournisseurs, vos partenaires potentiels, vos collaborateurs, etc. Chaque cible aura un besoin particulier.

Source : Onsight
Votre site web répondra aux besoins de chaque cible, avec des fonctionnalités précises. D’où l’importance de savoir en amont à qui va s’adresser le site web.
Un exemple serait d’ajouter une page carrière, si vous comptez utiliser votre site web pour recruter.
# – Détailler les spécifications fonctionnelles
À partir des besoins de votre cible et des objectifs de votre entreprise, vous devez définir les fonctionnalités que doit offrir votre site web.
# – Mettez en place une liste
Vous allez définir dans un premier temps toutes les fonctionnalités que vous voulez avoir dans votre projet. C’est important de faire cela en amont, pour délimiter le scope fonctionnel du projet et ne pas continuer à ajouter de nouvelles fonctionnalités non nécessaires, et ainsi retarder le projet.
3 – Structure du site
La prochaine étape consiste à créer un schéma pour l’arborescence de votre site. Structurer ainsi vos pages, en les hiérarchisant par niveaux, de façon claire et logique.
Vous allez dans cette étape commencer à penser à vos pages et catégories les plus importantes, ainsi qu’aux types de contenus que vous allez avoir sur votre site.
Astuce: utiliser des outils de mindmapping pour vous faciliter cette tâche.
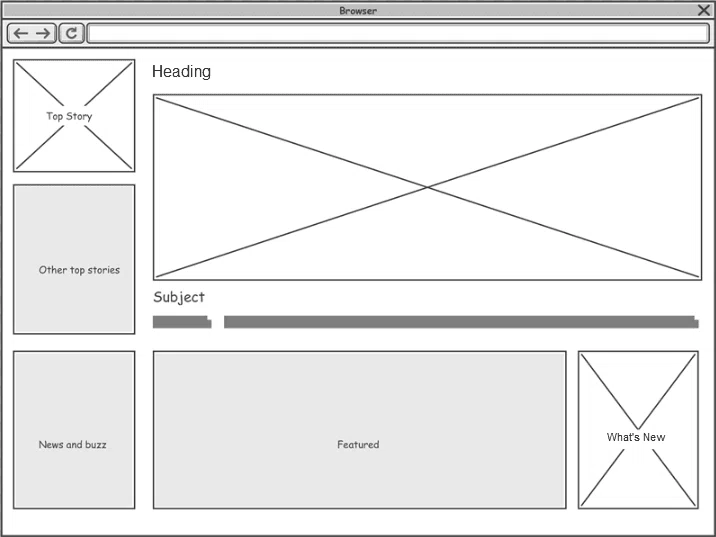
4 – Wireframes
Après avoir créé votre arborescence, vous allez commencer à réfléchir à la conception graphique de votre site. Vous n’allez pas vous mettre dans un processus web design ou UI/UX, mais plutôt créer des maquettes ou wireframes pour servir de bases aux web designers et développeurs.

Source : Prototypr.io
Ces maquettes vont être simples et contenir les éléments essentiels de vos pages ainsi que le positionnement.
5 – Charte graphique
Vous allez spécifier ensuite votre charte graphique et les orientations artistiques et esthétiques que doit respecter le design de votre site web.
Cette partie va vous permettre de spécifier les couleurs, la typographie, le logo, le type d’images, etc. que vous souhaitez utiliser.
Vous pouvez, dans cette partie fonctionnelle du CDC joindre des exemples de sites que vous avez aimés, et desquels vous voulez vous inspirer, que ce soit pour la charte graphique, contenus ou fonctionnalités.
6 – Présenter les spécifications techniques
Les spécifications techniques vont dépendre des fonctionnalités que vous souhaitez avoir dans votre site, mais aussi des contraintes techniques actuelles.
Vous allez à ce stade, devoir mettre en concurrence plusieurs options techniques pour réaliser votre projet selon des critères précis et des exigences actuelles de votre business et/ou infrastructure technologique.
Vous allez par exemple devoir choisir – si ce n’est pas encore fait – un nom de domaine et un hébergeur web. Vous allez aussi, selon les objectifs et le scope du projet, devoir sélectionner une solution de développement (CMS comme WordPress ou Drupal, développement personnalisé, Frameworks, etc.)
N’oubliez pas de penser aux problèmes de compatibilité et intégrations. Assurez-vous de lister votre CRM, base de données, ERP, etc. L’objectif est d’assurer que toute technologie choisie pour créer votre site s’intègre sans problème avec les outils déjà en place.
7 – Définir les facteurs clés du succès
Vous devez être précis et très clairs quand vous définissez le succès de votre projet. Ne laissez pas votre prestataire deviner vos attentes, mais communiquez-les le plus tôt possible.
Servez-vous de KPIs et objectifs S.M.A.R.T pour fixer les critères qui déterminent le succès ou échec de votre projet.
8 – Lister les critères d’évaluation
Ignorer cette étape c’est devoir examiner des centaines de devis de prestataires, dont la majorité ne va pas être adéquation à vos besoins.
Définissez dans votre cahier des charges sur quelles bases vous choisissez votre prestataire. Vous vous assurez ainsi de ne ciblez et attirez que des partenaires et prestataires en accord avec vos attentes.

9 – Planning du projet
La création d’un site web n’est pas une tâche, mais un processus qui requiert plusieurs itérations, des va-et-vient et plusieurs livrables, avant d’arriver au résultat final.
Définissez avec votre prestataire un processus qui vous arrange tous les deux et mettez-vous d’accord sur les livrables qui doivent être réalisés à la fin de chaque étape.
Se faire accompagner pour la rédaction du cahier des charges de son site internet
Vous pouvez commencer la rédaction de votre cahier des charges fonctionnel vous-même. Mais il est toujours préférable de solliciter l’assistance d’experts, qui peuvent vous orienter et vous faire économiser beaucoup de temps et d’efforts.
Pour le cahier des charges techniques, il est recommandé de le confier à un expert, si vous ne maitrisez pas les considérations techniques et les notions nécessaires à son élaboration et sa rédaction.
En effet, la rédaction du cahier des charges techniques requiert des connaissances avancées en développement web, des notions d’infrastructure IT, des bases de données, etc. Un audit de l’existant est souvent nécessaire pour pouvoir appréhender toutes les contraintes et variables techniques, en vue de le traduire en CDC.
Déléguer cette tâche à un partenaire de qualité ne va pas seulement garantir un résultat final de meilleure qualité. Mais cela va vous épargner perte de temps et une frustration, qui ne sont pas nécessaire.
Méthode agile et réalisation d’un cahier des charges
La méthode agile est une approche de gestion de projet qui se veut flexible, adaptative, itérative et incrémentale.
Contrairement à l’approche classique, le projet ne s’organise pas comme une séquence d’actions, mais en petites tâches itératives, qui sont améliorées après chaque test.
La méthode agile est souvent utilisée pour les produits et projets dont ne connaît pas exactement la forme finale ni le chemin à emprunter. Or pour un site web, ce n’est généralement pas le cas.
Le process pour créer un site vitrine par exemple, est clairement établi et connu, et pour cadrer le projet et assurer son bon déroulement, un cahier des charges s’avère essentiel.
Mais même si vous voulez adopter une approche purement agile dans la réalisation de votre projet, sachez qu’un cahier des charges bien structuré et détaillé vous fera gagner du temps. Certes, sa rédaction va demander d’y investir du temps ce, afin de formaliser les divers éléments cités plus haut. Mais ce temps investi dès le départ vous permettra d’en gagner par la suite, car vous saurez où vous allez.
Pour cela, opter pour un document concis et qui va droit au but. Construisez votre planning pour permettre de revoir et valider chaque nouvelle étape du projet. Et assurez-vous de bien connaître vos cibles et priorisez les fonctionnalités qui apportent de la valeur.
Voilà vous savez maintenant pourquoi et comment créer un cahier des charges pour un site internet. Vous connaissez également la différence entre un cahier des charges fonctionnel et un cahier des charges techniques, ainsi que les éléments à mettre dans chacun d’eux. Il ne vous reste plus que de passer à l’action !