31 jul 2022

Concevoir du contenu qui engage les visiteurs mobiles n’est pas seulement une question de responsive design. Vous avez surement vérifié que votre site internet est bien adapté au mobile pour satisfaire la mise à jour “mobile friendly” de Google du 21 avril 2015, mais avez-vous pensé à l’optimisation de votre contenu ? Si votre stratégie mobile se résume à avoir une version mobile de votre site, vous perdez de grandes chances d’améliorer l’engagement de vos visiteurs mobiles. Nous vous proposons dans ce billet quelques pistes pour optimiser vos contenus pour le mobile en même temps que vous les concevez.
Sur le mobile, point de triangle d’or ni de « F-shapped pattern »
On peut lire à droite ou à gauche sur le web et certains de ces paradigmes sont encore valables sur mobile. Malheureusement, c’est loin d’être le cas et nous allons vous expliquer pourquoi.
Le triangle d’or (Golden triangle pattern)

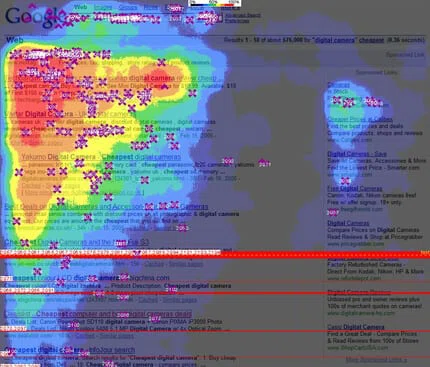
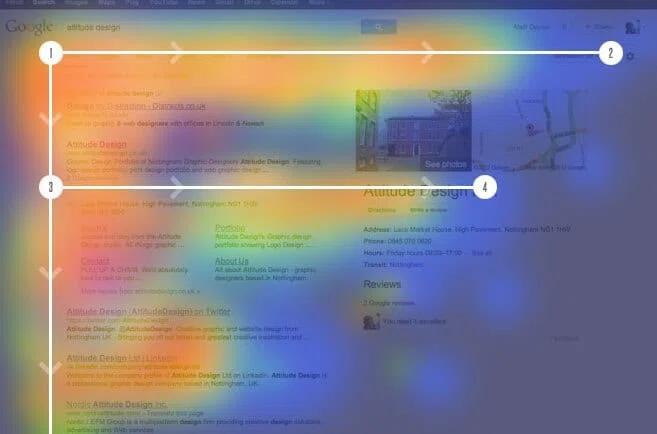
Des études d’eye tracking ont démontré que l’attention des internautes est d’abord focalisée sur le coin supérieur gauche de la page avant de se déplacer vers la droite et le bas, formant ainsi un triangle. Cette étude est particulièrement pertinente pour les pages de résultat de recherche et reste valable sur un ordinateur de bureau.
Le modèle F-shapped ou F-shapped pattern

À partir du triangle d’or, une étude menée par Jakob Nielsen a affiné le modèle en montrant que les internautes commencent par lire une page en haut, puis de gauche à droite, en bas, puis encore de gauche à droite et enfin encore plus bas, créant ainsi un modèle en forme de « F ».
La taille d’un écran de smartphone rend ces modèles obsolètes lorsqu’on veut interagir avec des visiteurs mobiles.
Prétextant que sur mobile les internautes lisent vos contenus en diagonale, on vous conseillera parfois de bien faire attention au « F-shapped pattern » pendant la conception de vos contenus mobiles. Malheureusement, ce conseil n’est pas pertinent dans la mesure où il n’y a pas assez d’espace pour scruter le contenu verticalement et horizontalement. L’attention du mobinaute est focalisée ailleurs.
Un modèle propre aux visiteurs mobiles
L’étude de Briggsby a mis en avant un modèle propre aux mobiles dont la conclusion fait apparaitre la chose suivante : les mobinautes focalisent leur attention au centre de la moitié supérieure de l’écran du smartphone. Près de 70% de leur attention est réservée à la moitié supérieure de l’écran et 86% est concentrée sur les 2/3 supérieur, toujours au centre.
Nous apprenons également que les mobinautes se focalisent davantage sur les illustrations que sur le texte. Ceci nous impose de réfléchir à 2 fois lorsque nous souhaitons afficher des images sur mobile :
1. Soit l’image est très importante et dans ce cas vous savez qu’elle attirera plus le mobinaute que votre texte
2. Soit l’image n’est pas importante et dans ce cas elle sera source de distraction
3. (ou encore vous savez que votre texte n’est pas terrible et dans ce cas vous préférez détourner l’attention vers l’image …, mais c’est une autre histoire)
Toutes les images ne sont pas bonnes à afficher sur smartphone. Sans comptez que les illustrations peuvent ralentir le temps de chargement de votre site si les fichiers ne sont pas optimisés pour les mobiles.
Alors que les modèles Golden triangle et F-shapped semblent dépassés par le mobile, nous avons là un nouveau paradigme nous permettant de redéfinir la manière avec laquelle nous concevons nos contenus pour smartphone.
3 conseils pour rendre vos contenus mobiles efficaces
1) Privilégier des titres courts

Lorsque les titres sont trop longs, ils ont tendance à occuper plusieurs lignes sur les smartphones et deviennent ainsi peu lisibles. Par ailleurs, il n’est pas nécessaire d’utiliser une police de grande taille pour améliorer la lisibilité. Au contraire, cela pour conduire à ce que l’écran soit intégralement occupé par le titre au détriment de la clarté d’ensemble.
Si vous vous apercevez que vos titres occupent trop de place sur le mobile, modifiez le design de votre version mobile ou tournez-vous vers votre designer pour trouver une solution – parfois assez simple – pour améliorer l’ergonomie de vos contenus mobiles et l’engagement de vos visiteurs mobiles.
2) Le contenu important en premier

Aussi bien valable pour le “desktop” que pour le mobile, cette approche sera remarquée et félicitée par vos lecteurs. Néanmoins, un ordinateur de bureau laisse apparaitre 4 à 5 paragraphes avant de nous imposer le “scroll” – bien sûr cela va dépendre du design, mais disons que c’est une moyenne -. Sur mobile, nous n’avons pas cette possibilité. La place est réduite et c’est pourquoi nous vous recommandons fortement de soigner le chapeau de vos pages web. Il doit être un condensé du contenu que le visiteur va découvrir et il doit lui donner envie de continuer. Au risque de perdre toute crédibilité, évitez les fausses promesses comme : “Vous allez découvrir comment passer gratuitement de 2 visiteurs par jour à 10 000 visiteurs, en moins d’une semaine”
3) Se débarrasser de l’inutile
Plus facile à dire qu’à faire ! Disons que souvent ce qui est le plus difficile c’est de faire simple. L’idée ici est de se débarrasser de ce qui n’est pas absolument nécessaire à votre contenu. Si vous avez le temps, relisez vos contenus et passez un coup de rabot sur les mots, phrases ou paragraphes qui peuvent être supprimés sans rien enlever à la pertinence de votre propos. Se débarrasser de l’inutile pour le mobile ne veut pas dire faire des contenus très courts, mais plutôt faire concis et aller à l’essentiel. En résumé, faites court si votre propos ne nécessite pas de s’épancher et ne vous restreignez pas si vous avez beaucoup de choses à dire, seulement supprimez le superflu. Vous pouvez également lire nos 5 conseils efficaces pour écrire un article de blog pour détailler un peu plus le sujet.
Améliorer l’engagement des visiteurs mobiles
Ce billet a pour objectif de vous sensibiliser à l’engagement des mobinautes et à vous montrer en quoi il est différent du desktop. Le sujet mérite de s’y attarder et d’entrer davantage dans le détail. Nous aborderons probablement d’autres aspects complémentaires dans nos futures publications. Vous savez néanmoins que les paradigmes traditionnels ne sont pas à jour pour le mobile et nous espérons que cet article vous aura aidé à en saisir les enjeux.
Si cet article vous a intéressé, partagez-le sur vos réseaux sociaux. Vous pouvez également nous suivre sur Twitter & Facebook, et vous inscrire à notre newsletter pour avoir nos conseils directement dans votre boîte.